Guia
Essenciais
- Instalação
- Introdução
- A Instância Vue
- Sintaxe de Templates
- Dados Computados e Observadores
- Interligações de Classe e Estilo
- Renderização Condicional
- Renderização de Listas
- Manipulação de Eventos
- Interligações em Formulários
- Básico sobre Componentes
Componentes em Detalhes
- Registro de Componentes
- Propriedades
- Eventos Personalizados
- Slots
- Dinâmicos & Assíncronos
- Lidando com Casos Extremos
Transições & Animações
- Transições de Visibilidade e Listas
- Transições de Estado
Reuso & Composição
- Mixins
- Diretivas Personalizadas
- Funções de Renderização & JSX
- Plugins
- Filtros
Ferramentas
- Componentes Single-File
- Testes Unitários
- Testing
- Suporte ao TypeScript
- Publicando em Produção
Escalonando
- Roteamento
- Gerenciamento de Estado
- Renderizando no Lado do Servidor
- Segurança
Internamente
- Reatividade em Profundidade
Migração
- Migração do Vue 1.x
- Migração do Vue Router 0.7.x
- Migração do Vuex 0.6.x para 1.0
Diversos
- Comparação com Outros Frameworks
- Junte-se à Comunidade Vue.js!
- Conheça a Equipe
Você está navegando a documentação da v2.x e anterior. Para a v3.x, clique aqui.
Componentes Single-File
Introdução
Em muitos projetos Vue, componentes globais serão definidos com Vue.component, seguidos por new Vue({ el: '#container '}) para atingir um elemento container no corpo de cada página.
Isto pode funcionar bem em projetos pequenos e médios, onde o JavaScript só é utilizado para incrementar certas interfaces. No entanto, em projetos mais complexos ou quando o frontend é totalmente dirigido pelo JavaScript, tais desvantagens se tornam aparentes:
- Definições globais forçam nomes únicos para cada componente
- Templates com Strings não têm syntax highlighting e são difíceis de ler em múltiplas linhas
- Sem suporte ao CSS, enquanto HTML e JavaScript são modularizados em componentes, CSS é notavelmente deixado de fora
- Sem processamento no build, ou seja, nos restringindo a HTML e JavaScript ES5, em vez de preprocessadores como Pug (anteriormente Jade) e Babel
Tudo isso é resolvido através dos Componentes Single-File com a extensão .vue, possibilitados graças a ferramentas de build como Webpack ou Browserify.
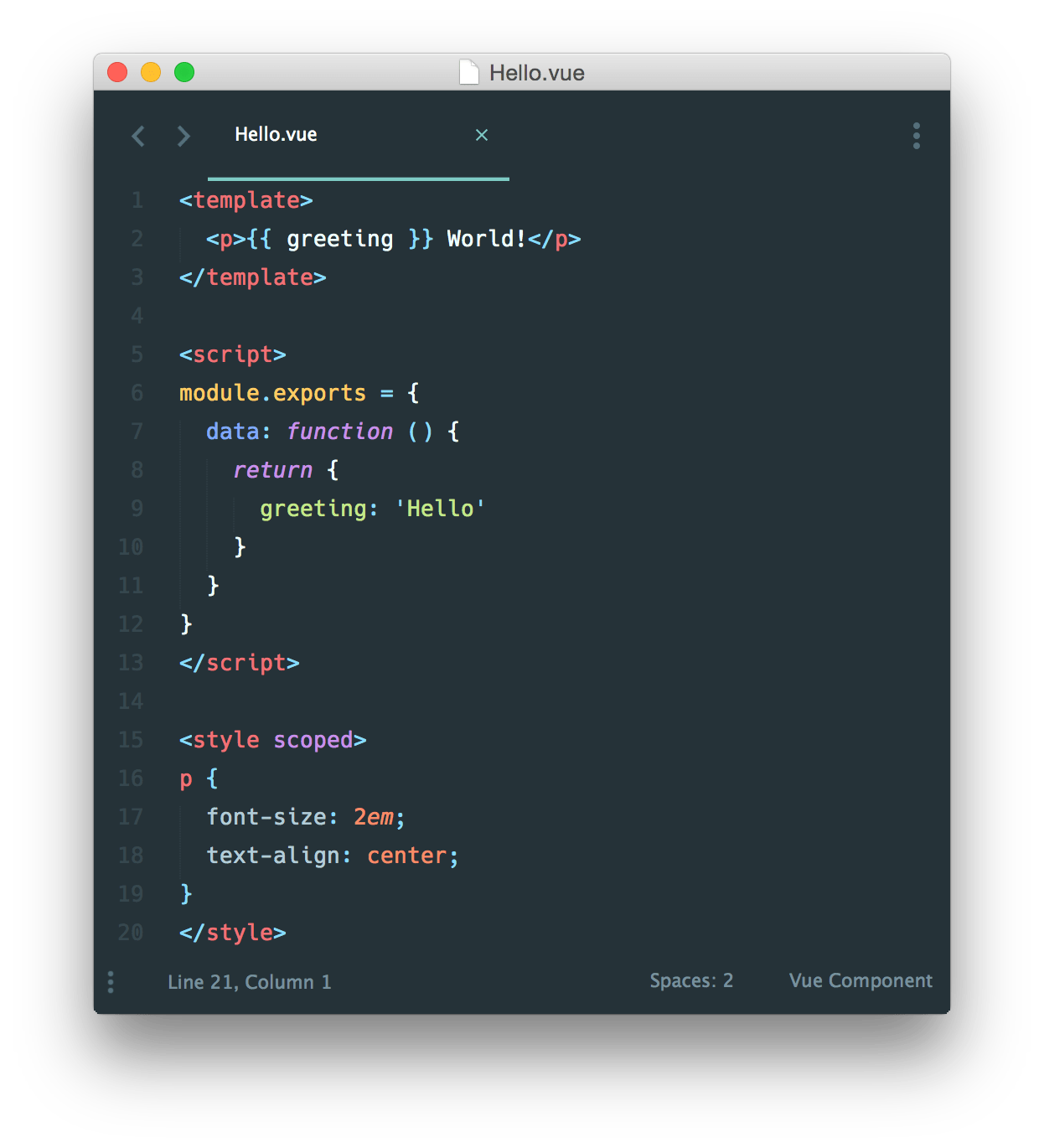
Aqui está um exemplo de um arquivo que chamaremos de Hello.vue:
Agora nós obtivemos:
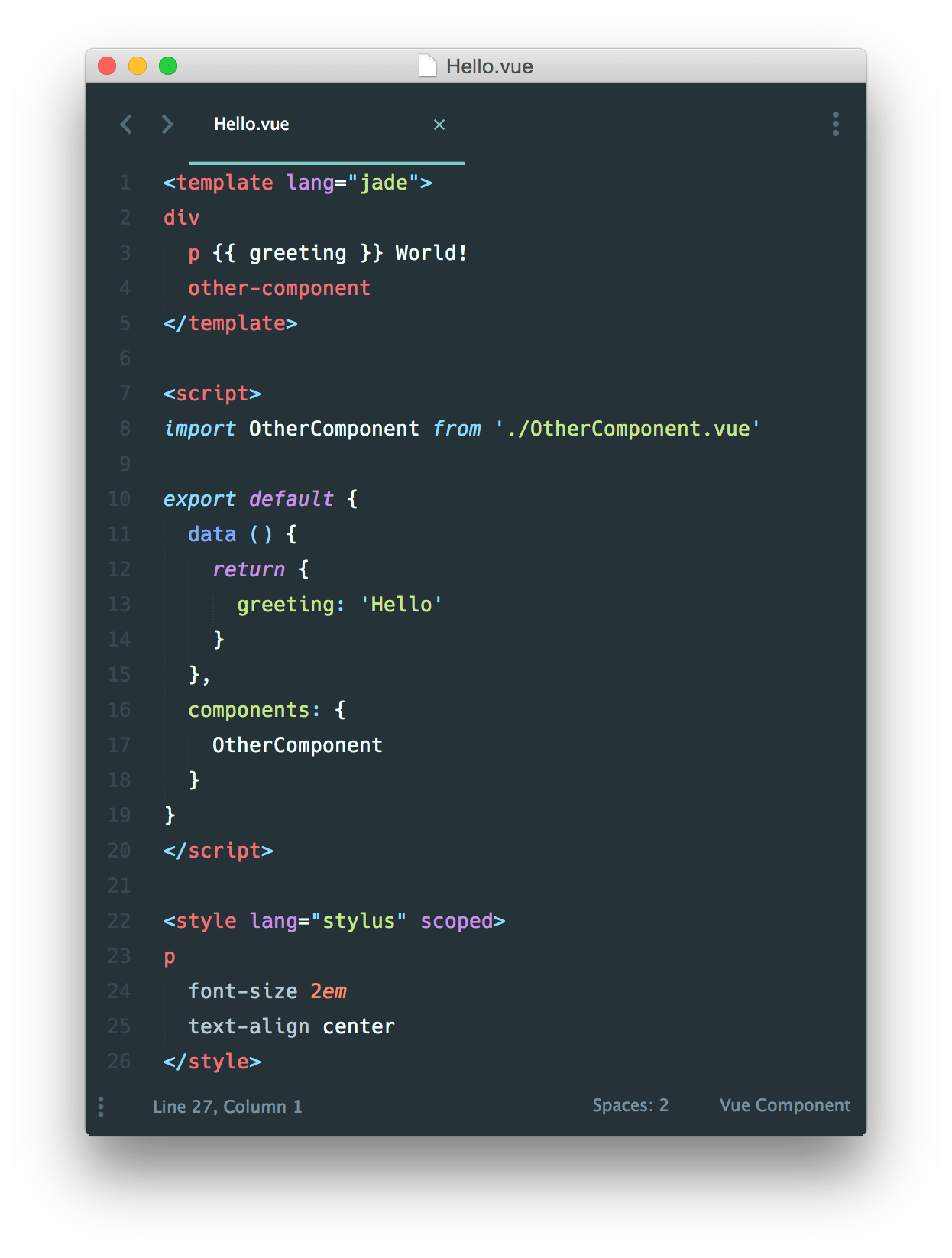
Como prometido, podemos também utilizar pré-processadores como Pug (Jade), Babel (com módulos ES2015+) e Stylus para componentes mais limpos e mais ricos em recursos.
Estas linguagens específicas são meros exemplos. Poderíamos tão facilmente usar Bublé, TypeScript, SCSS, PostCSS - ou qualquer outro que acreditarmos nos tornar mais produtivos. Se usar Webpack com vue-loader, também há suporte de primeira classe a CSS Modules.
E a Separação de Responsabilidades?
Uma coisa importante a observar é que separação de responsabilidades não é igual a separação de tipos de arquivo. No desenvolvimento moderno de interfaces, chegamos à conclusão de que, ao invés de dividir a base de código em três grandes camadas que se entrelaçam umas com as outras, faz muito mais sentido dividi-las em componentes fracamente acoplados e utilizá-los para composição. Dentro de um componente, seu template, sua lógica e seus estilos são inerentemente acoplados, e encará-los dessa forma os torna componentes mais coesos e manuteníveis.
Se mesmo assim não gostar da ideia de Componentes Single-File, você ainda pode tirar vantagem de seus recursos de hot-reloading (recompilação e atualização em tempo real ao salvar o código) e de pré-compilação, separando JavaScript e CSS em arquivos distintos:
<!-- my-component.vue -->
<template>
<div>Isso será pré-compilado</div>
</template>
<script src="./my-component.js"></script>
<style src="./my-component.css"></style>Primeiros Passos
Exemplo Sandbox
Se você quiser se mergulhar agora mesmo e começar a brincar com Componentes Single-File, dê uma olhada neste aplicativo de lista de tarefas simples no CodeSandbox.
Para Iniciantes com Empacotadores
Com componentes .vue, estamos entrando no reino das aplicações JavaScript avançadas. Significa aprender a utilizar algumas ferramentas adicionais se ainda não teve oportunidade:
Node Package Manager (NPM): Leia o guia Getting Started do NPM na seção sobre como obter pacotes do registro.
JavaScript Moderno com ES2015+: Leia o guia Learn ES2015 do Babel. Não é necessário memorizar cada recurso agora, mas mantenha esta página como referência.
Depois que tiver tirado um dia para mergulhar nestes tópicos, recomendamos dar uma olhada no Vue CLI 3. Seguindo as instruções, você terá em mãos um projeto Vue com componentes .vue, ES2015, Webpack e hot-reloading, rodando em pouquíssimo tempo!
Para Usuários Avançados
A CLI cuida da maioria das configurações de ferramentas para você, mas também permite a personalização grã-fina através de suas próprias opções de configuração.
Caso você prefira configurar seu próprio build a partir do zero, você precisará configurar manualmente o webpack com o vue-loader. Para saber mais sobre o webpack, confira os documentos oficiais e a Webpack Academy.