Guia
Essenciais
- Instalação
- Introdução
- A Instância Vue
- Sintaxe de Templates
- Dados Computados e Observadores
- Interligações de Classe e Estilo
- Renderização Condicional
- Renderização de Listas
- Manipulação de Eventos
- Interligações em Formulários
- Básico sobre Componentes
Componentes em Detalhes
- Registro de Componentes
- Propriedades
- Eventos Personalizados
- Slots
- Dinâmicos & Assíncronos
- Lidando com Casos Extremos
Transições & Animações
- Transições de Visibilidade e Listas
- Transições de Estado
Reuso & Composição
- Mixins
- Diretivas Personalizadas
- Funções de Renderização & JSX
- Plugins
- Filtros
Ferramentas
- Componentes Single-File
- Testes Unitários
- Testing
- Suporte ao TypeScript
- Publicando em Produção
Escalonando
- Roteamento
- Gerenciamento de Estado
- Renderizando no Lado do Servidor
- Segurança
Internamente
- Reatividade em Profundidade
Migração
- Migração do Vue 1.x
- Migração do Vue Router 0.7.x
- Migração do Vuex 0.6.x para 1.0
Diversos
- Comparação com Outros Frameworks
- Junte-se à Comunidade Vue.js!
- Conheça a Equipe
Você está navegando a documentação da v2.x e anterior. Para a v3.x, clique aqui.
Introdução
Nota da Equipe de Tradução
Esta tradução é um projeto open-source mantido por um grupo de desenvolvedores, e você também pode colaborar! Caso encontre algum erro na tradução, por favor crie uma issue em nosso projeto no GitHub. Sua participação é muito importante!
O que é Vue.js?
Vue (pronuncia-se /vjuː/, como view, em inglês) é um framework progressivo para a construção de interfaces de usuário. Ao contrário de outros frameworks monolíticos, Vue foi projetado desde sua concepção para ser adotável incrementalmente. A biblioteca principal é focada exclusivamente na camada visual (view layer), sendo fácil adotar e integrar com outras bibliotecas ou projetos existentes. Por outro lado, Vue também é perfeitamente capaz de dar poder a sofisticadas Single-Page Applications quando usado em conjunto com ferramentas modernas e bibliotecas de apoio.
Se você gostaria de saber mais sobre Vue antes de mergulhar nele, nós criamos um vídeo passeando pelos princípios básicos com um exemplo de projeto.
Se você é um desenvolvedor frontend experiente e quer saber como Vue se compara a outras bibliotecas/frameworks, confira a Comparação com Outros Frameworks.
Primeiros Passos
O guia oficial supõe um nível intermediário em HTML, CSS e JavaScript. Se você é totalmente novo no mundo do frontend, mergulhar diretamente em um framework pode não ser a melhor ideia para começar - compreenda primeiro o básico e depois volte! Experiência anterior com outros frameworks ajuda, mas não é obrigatória.
A forma mais simples de testar Vue.js é usando o exemplo de Olá Mundo no CodeSandbox. Sinta-se à vontade para abrí-lo em outra aba e acompanhar conosco durante alguns exemplos básicos. Ou, você pode criar um arquivo index.html e incluir Vue com:
<!-- versão de desenvolvimento, inclui avisos úteis no console -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>ou:
<!-- versão de produção, otimizada para tamanho e velocidade -->
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>No tópico Instalação se encontram mais opções para instalar o Vue. Nota: não recomendamos a iniciantes começar com vue-cli, especialmente se você ainda não está familiarizado com ferramentas de build baseadas em Node.js.
Se você preferir algo mais interativo, pode dar uma olhada nesta série de tutoriais no Scrimba, onde você encontra um misto de screencast e playground de código que pode pausar e executar como quiser.
Renderização Declarativa
No núcleo do Vue.js está um sistema que nos permite declarativamente renderizar dados no DOM (Document Object Model) usando uma sintaxe de template simples:
<div id="app">
{{ message }}
</div>var app = new Vue({
el: '#app',
data: {
message: 'Olá Vue!'
}
})Acabamos de criar nosso primeiro aplicativo Vue! Isso parece muito similar a renderizar uma template string, mas Vue fez bastante trabalho interno. Os dados e o DOM estão agora interligados e tudo se tornou reativo. Como podemos ter certeza? Apenas abra o console JavaScript de seu navegador (agora mesmo, nesta página) e atribua um valor diferente em app.message. Você verá o exemplo renderizado acima se atualizando de acordo.
Perceba que não temos mais que interagir diretamente com o HTML. Um app Vue acopla-se a um único elemento da DOM (#app no nosso caso) e então o controla completamente. O HTML é o nosso ponto de entrada, mas todo o resto acontece dentro da recém criada instância do Vue.
Além de simples interpolação de texto, podemos interligar atributos de elementos:
<div id="app-2">
<span v-bind:title="message">
Pare o mouse sobre mim e veja a dica interligada dinamicamente!
</span>
</div>var app2 = new Vue({
el: '#app-2',
data: {
message: 'Você carregou esta página em ' + new Date().toLocaleString()
}
})Aqui nos deparamos com algo novo. O atributo v-bind que você está vendo é chamado de diretiva. Diretivas são prefixadas com v- para indicar que são atributos especiais providos pelo Vue, e como você deve ter percebido, aplicam comportamento especial de reatividade ao DOM renderizado. Neste caso, basicamente está sendo dito: “mantenha o atributo title do elemento sempre atualizado em relação à propriedade message da instância Vue”.
Se você abrir seu console JavaScript novamente e informar app2.message = 'alguma nova mensagem', novamente poderá ver que o HTML vinculado - neste caso, o atributo title - foi atualizado imediatamente.
Condicionais e Laços
Também é fácil alternar a presença de um elemento:
<div id="app-3">
<p v-if="seen">Agora você me viu</p>
</div>var app3 = new Vue({
el: '#app-3',
data: {
seen: true
}
})Vá em frente e informe app3.seen = false no console. Você verá a mensagem desaparecer.
Este exemplo demonstra que nós podemos interligar dados não apenas ao texto e aos atributos, mas também à estrutura do DOM. Mais do que isso, Vue também provê um poderoso sistema de transições que pode automaticamente aplicar efeitos de transição quando elementos são inseridos/atualizados/removidos pelo Vue.
Existem mais algumas diretivas, cada uma com sua própria funcionalidade. Por exemplo, a diretiva v-for pode ser usada para exibir uma lista de itens usando dados de um Array:
<div id="app-4">
<ol>
<li v-for="todo in todos">
{{ todo.text }}
</li>
</ol>
</div>var app4 = new Vue({
el: '#app-4',
data: {
todos: [
{ text: 'Aprender JavaScript' },
{ text: 'Aprender Vue' },
{ text: 'Criar algo incrível' }
]
}
})- {{ todo.text }}
No console, informe app4.todos.push({ text: 'Novo item' }). Você verá um novo item ser acrescentado dinamicamente à lista.
Tratando Interação do Usuário
Para permitir aos usuários interagir com o aplicativo, podemos usar a diretiva v-on para anexar escutas a eventos (event listeners) que invocam métodos em nossas instâncias Vue:
<div id="app-5">
<p>{{ message }}</p>
<button v-on:click="reverseMessage">Inverter Mensagem</button>
</div>var app5 = new Vue({
el: '#app-5',
data: {
message: 'Olá Vue!'
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('')
}
}
}){{ message }}
Observe que neste método atualizamos o estado da aplicação sem tocar no DOM - todas as manipulações são tratadas pelo Vue, o código que você escreve é focado na lógica de manipulação de dados.
Vue também provê a diretiva v-model, que torna a interligação de mão dupla (two-way binding) entre a caixa de texto e o estado da aplicação uma moleza:
<div id="app-6">
<p>{{ message }}</p>
<input v-model="message">
</div>var app6 = new Vue({
el: '#app-6',
data: {
message: 'Olá Vue!'
}
}){{ message }}
Composição com Componentes
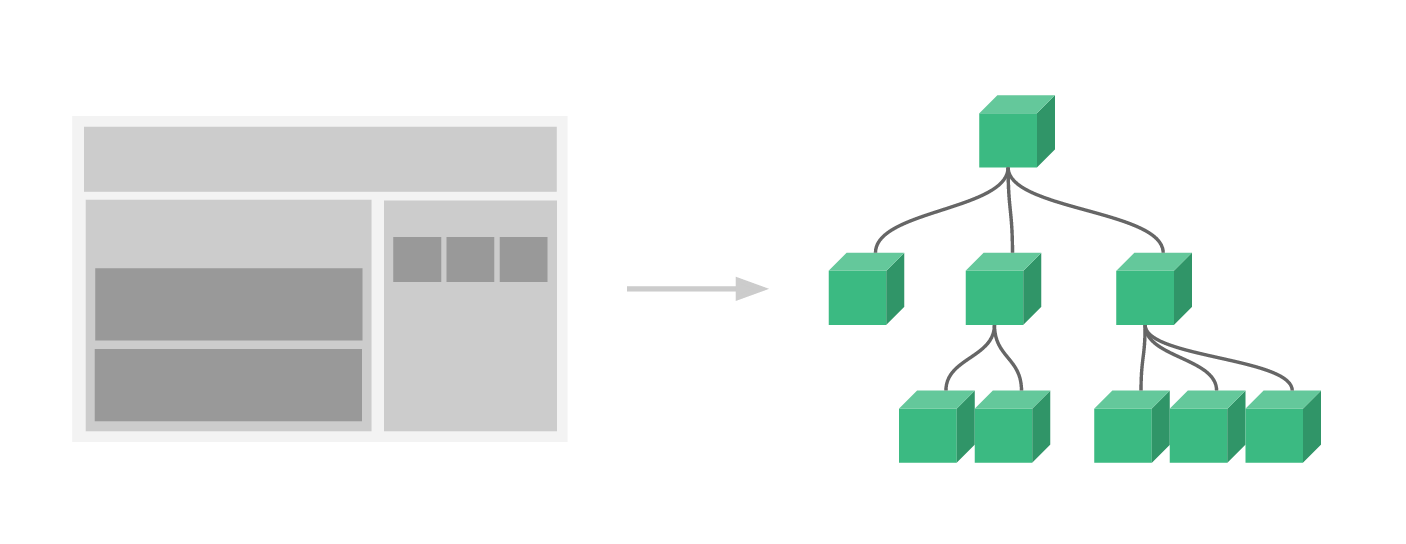
O sistema de componentes também é outro importante conceito no Vue, por ser uma abstração que proporciona a construção de aplicações de larga escala compostas por pequenos componentes, auto-contidos e frequentemente reutilizáveis. Se nós pensarmos sobre isso, quase qualquer tipo de interface de uma aplicação pode ser abstraída em uma árvore de componentes:

No Vue, um componente é essencialmente uma instância Vue com opções predefinidas. Registrar um componente no Vue é simples:
// Define um novo componente chamado todo-item
Vue.component('todo-item', {
template: '<li>Isso é um item</li>'
})
var app = new Vue(...)Agora você pode compor com isto no template de outro componente:
<ol>
<!-- Cria uma instância do componente todo-item -->
<todo-item></todo-item>
</ol>Mas isto renderizaria o mesmo texto toda vez que um item fosse utilizado, o que não é lá muito interessante. Devemos poder passar os dados do escopo superior (parent) para os componentes filhos. Vamos modificar o componente para fazê-lo aceitar uma prop:
Vue.component('todo-item', {
// O componente todo-item agora aceita uma
// "prop", que é como um atributo personalizado.
// Esta propriedade foi chamada de "todo".
props: ['todo'],
template: '<li>{{ todo.text }}</li>'
})Agora podemos passar o dado todo em cada repetição de componente usando v-bind:
<div id="app-7">
<ol>
<!--
Agora provemos cada todo-item com o objeto todo que ele
representa, de forma que seu conteúdo possa ser dinâmico.
Também precisamos prover cada componente com uma "chave",
a qual será explicada posteriormente.
-->
<todo-item
v-for="item in groceryList"
v-bind:todo="item"
v-bind:key="item.id"
></todo-item>
</ol>
</div>Vue.component('todo-item', {
props: ['todo'],
template: '<li>{{ todo.text }}</li>'
})
var app7 = new Vue({
el: '#app-7',
data: {
groceryList: [
{ id: 0, text: 'Vegetais' },
{ id: 1, text: 'Queijo' },
{ id: 2, text: 'Qualquer outra coisa que humanos podem comer' }
]
}
})Este é um exemplo fictício, mas conseguimos separar nossa aplicação em duas pequenas unidades, sendo que o componente filho está razoavelmente bem desacoplado do componente pai graças à funcionalidade de props. Podemos agora melhorar nosso componente <todo-item> com template e lógica mais complexos, sem afetar o restante.
Em uma aplicação grande, é essencial dividir todo o aplicativo em componentes para tornar o desenvolvimento gerenciável. Falaremos mais sobre componentes futuramente neste guia, mas aqui está um exemplo (imaginário) da aparência que o template de um aplicativo poderia ter com o uso de componentes:
<div id="app">
<app-nav></app-nav>
<app-view>
<app-sidebar></app-sidebar>
<app-content></app-content>
</app-view>
</div>Relação com Elementos Customizados
Você pode ter notado que componentes Vue são muito similares aos Elementos Customizados, parte da Especificação de Web Components. Isto ocorre pois a sintaxe de componentes Vue foi vagamente modelada a partir da especificação. Por exemplo, implementamos a Slot API e o atributo especial is. Entretanto, existem algumas diferenças fundamentais:
A Especificação de Web Components foi finalizada, mas não está nativamente implementada em todos os navegadores. O Safari 10.1+, Chrome 54+ e Firefox 63+ suportam nativamente os componentes da web. Em comparação, componentes Vue não requerem qualquer tipo de polyfill e funcionam consistentemente em todos os navegadores suportados (IE9 e superiores). Quando necessário, componentes Vue também podem ser envolvidos dentro de um elemento customizado nativo.
Componentes Vue oferecem importantes recursos não disponíveis em elementos customizados tradicionais, mais notavelmente: fluxo de dados entre componentes, comunicação com eventos customizados e integração com ferramentas para build.
Embora o Vue não use elementos personalizados internamente, ele tem ótima interoperabilidade quando se trata de consumir ou distribuir como elementos personalizados. O Vue CLI também suporta a criação de componentes do Vue que se registram como elementos personalizados nativos.
Pronto para Mais?
Nós introduzimos brevemente os recursos mais básicos do núcleo do Vue.js - o resto deste guia se aprofundará neles e em outros recursos avançados em um nível muito maior de detalhes, portanto certifique-se de ler tudo!
Vídeo por Vue Mastery. Assista ao gratuito Curso de Introdução ao Vue.








