Livro de Receitasbeta
- Introdução
- Adicionando Propriedades à Instância
- Validação de Formulários
- Sistemas de Ícones SVG Editáveis
- Criar um Blog com ButterCMS
- Testes Unitários e Componentes Vue
- Criando Diretivas de Rolagem
- Depuração no VS Code com Navegador
- Usando Axios para Consumir APIs
- Evitando Vazamentos de Memória
- Armazenamento no Lado do Cliente
- Publicando Componentes no npm
- Dockerizando sua Aplicação Vue
- Uso prático de slots com escopo com o GoogleMaps
Você está navegando a documentação da v2.x e anterior. Para a v3.x, clique aqui.
Depuração no VS Code com Navegador
Toda aplicação chega em um ponto onde é necessário entender as falhas, de pequenas à grandes. Nesse tutorial, vamos explorar alguns fluxos de trabalho para usuários do VS Code que gostariam de depurar seus aplicativos no navegador.
Este tutorial mostra como depurar aplicações geradas através do Vue CLI enquanto são executadas no navegador.
Nota: Este tutorial cobre Chrome e Firefox. Se você sabe como configurar a depuração do VS Code com outros navegadores, por favor, considere compartilhar suas ideias (veja a parte inferior da página).
Pré-requisitos
Você precisa ter o VS Code e seu navegador preferido instalados e a versão mais recente da extensão correspondente do depurador instalada e ativada:
Instale e crie o projeto com o vue-cli seguindo as instruções no Guia do Vue CLI.
Acesse o novo diretório criado para a aplicação e abra no VS Code.
Exibindo Código Fonte no Navegador
Antes que você depure seus componentes Vue no VS Code, você precisa atualizar a configuração gerada do Webpack para construir os sourcemaps. Nós fazemos isso para que o nosso depurador tenha como mapear o código compactado para cada posição correspondente no arquivo original. Isso garante que você possa depurar a aplicação, mesmo após os recursos terem sido otimizados pelo Webpack.
Se você usar o Vue CLI 2, defina ou atualize a propriedade devtool dentro de config/index.js, para:
devtool: 'source-map',Se você usar o Vue CLI 3, defina ou atualize a propriedade devtool dentro de vue.config.js, para:
module.exports = {
configureWebpack: {
devtool: 'source-map'
}
}Iniciando a Aplicação pelo VS Code
Estamos assumindo que a porta seja 8080 aqui. Se não for o caso (por exemplo, se o 8080 estiver em uso e o Vue CLI escolher automaticamente outra porta para você), apenas modifique a configuração de acordo.
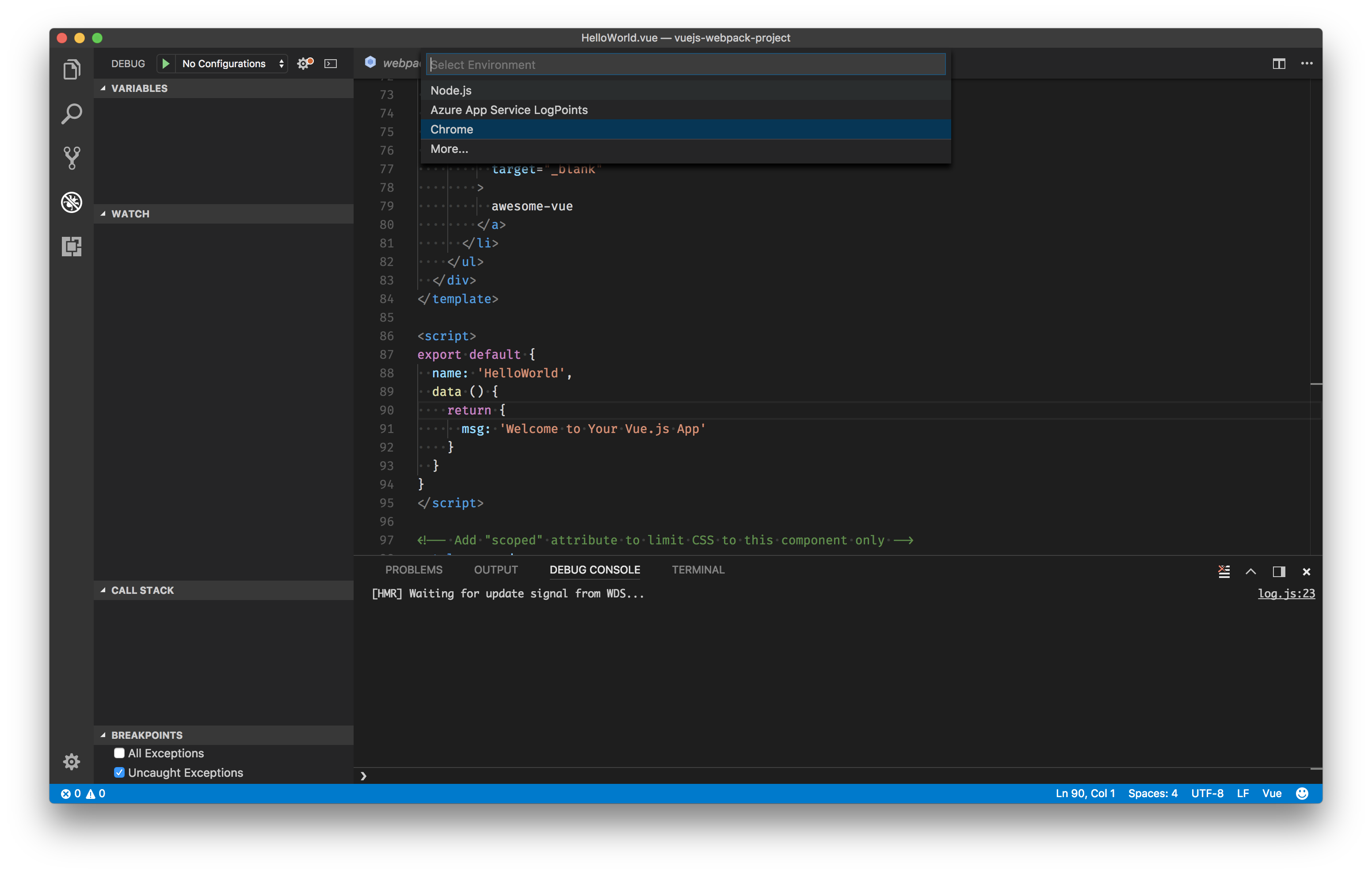
Clique no ícone de depuração na barra de atividades para trazer a tela de depuração, então clique no ícone de engrenagem para configurar o arquivo launch.json, selecionando Chrome/Firefox: Launch como o ambiente de execução. Substitua o conteúdo gerado no arquivo pela configuração correspondente:

{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "vuejs: chrome",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"breakOnLoad": true,
"sourceMapPathOverrides": {
"webpack:///src/*": "${webRoot}/*"
}
},
{
"type": "firefox",
"request": "launch",
"name": "vuejs: firefox",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"pathMappings": [{ "url": "webpack:///src/", "path": "${webRoot}/" }]
}
]
}Configurando um Ponto de Parada
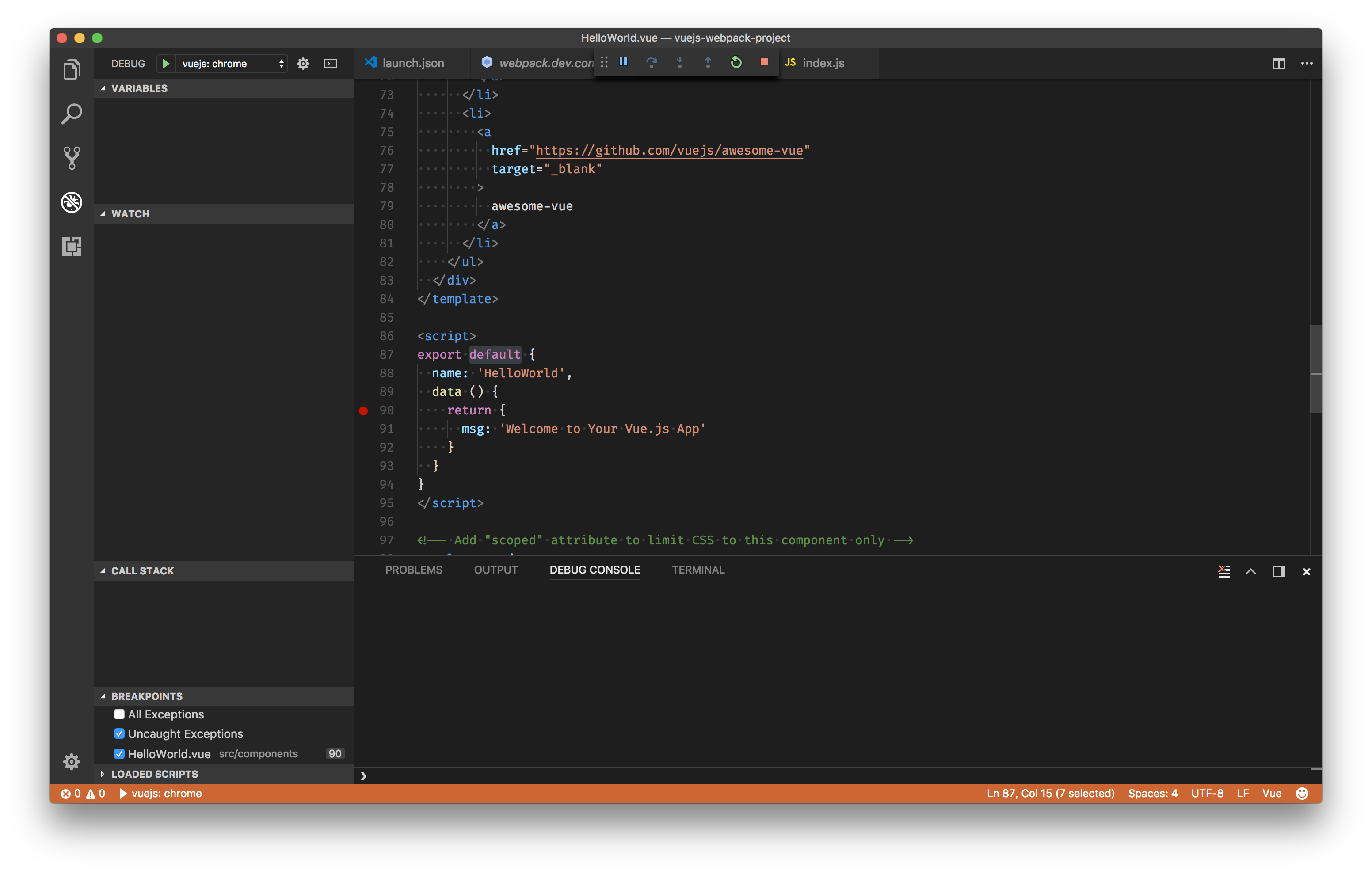
- Defina um ponto de parada (breakpoint) em src/components/HelloWorld.vue na
linha 90onde a funçãodataretorna uma String.

- Abra seu terminal favorito na raiz e sirva o aplicativo usando o Vue CLI:
npm run serveVá até a tela de depuração e selecione a configuração ‘vuejs: chrome/firefox’, então pressione F5 ou clique no botão verde de inicio.
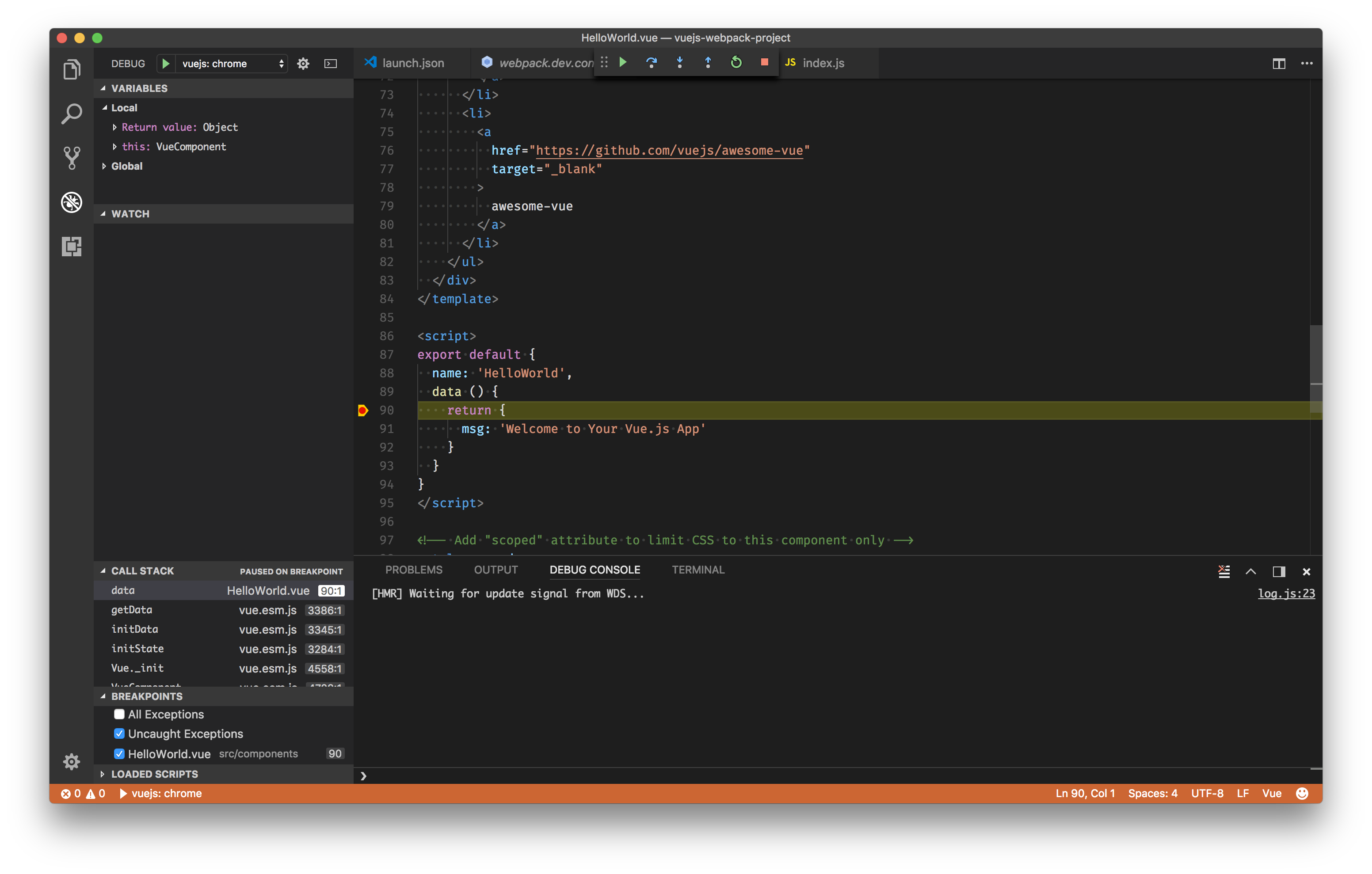
Seu ponto de parada agora será ativado com a abertura do navegador na url
http://localhost:8080.

Padrões Alternativos
Vue Devtools
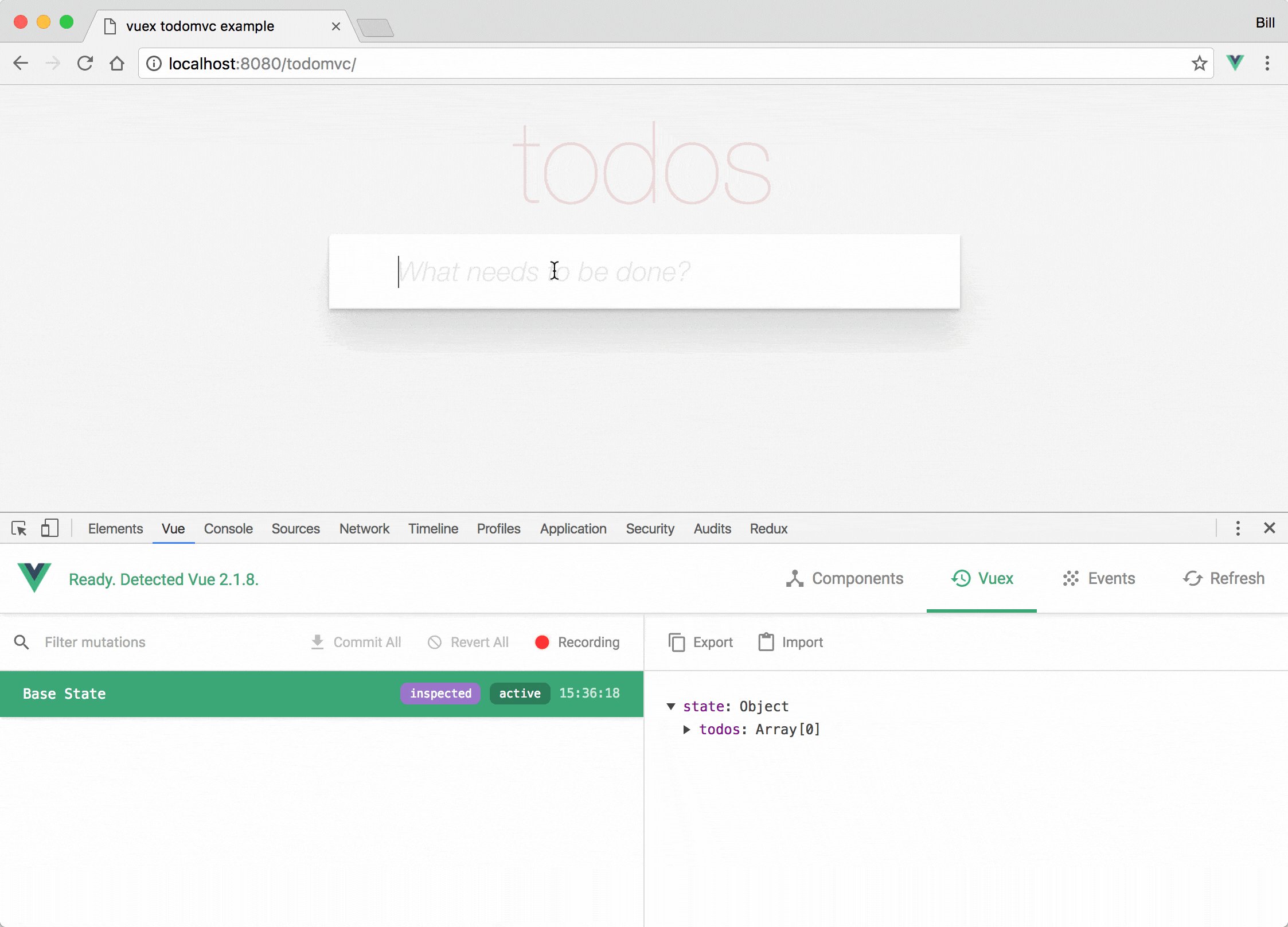
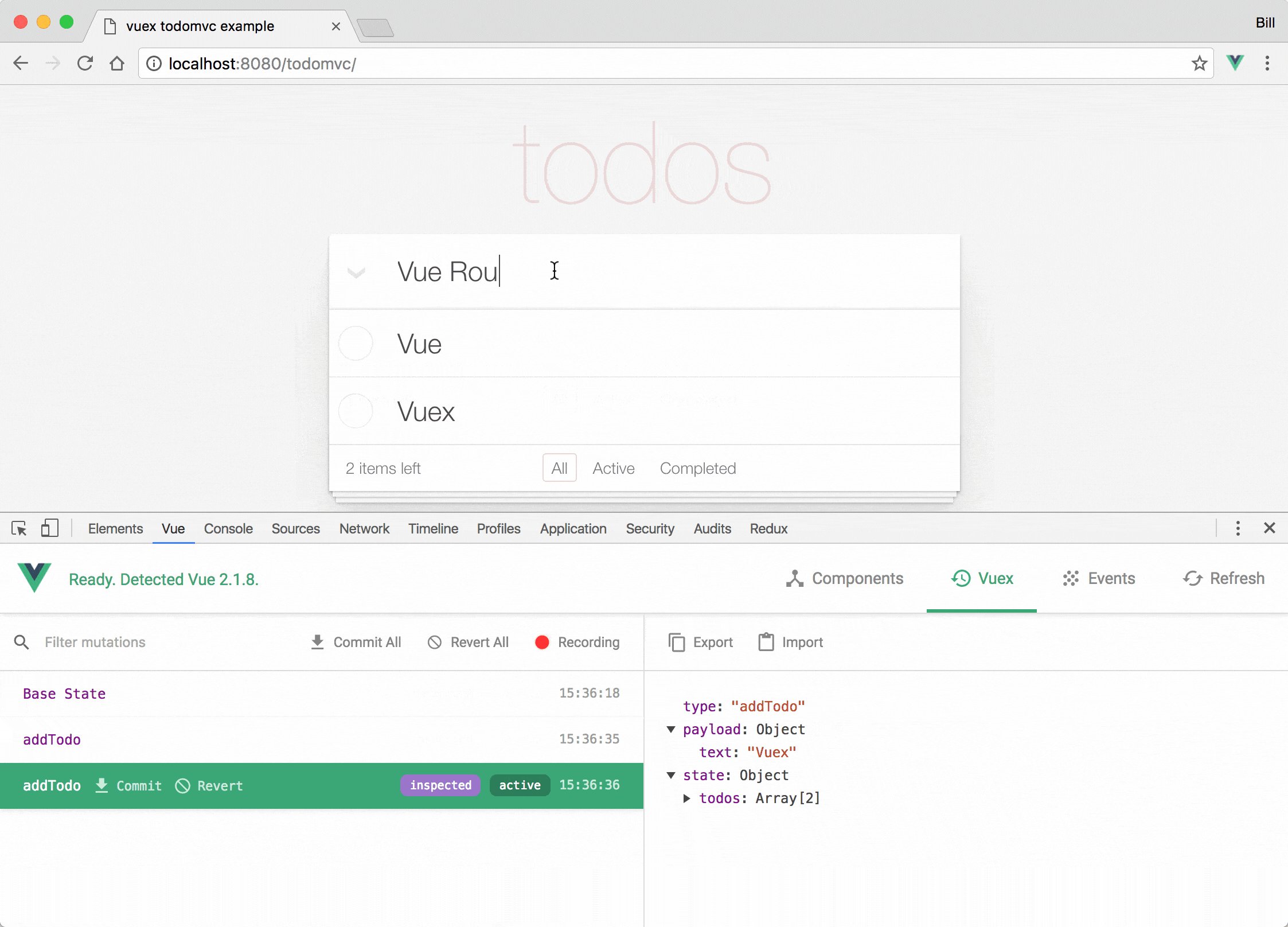
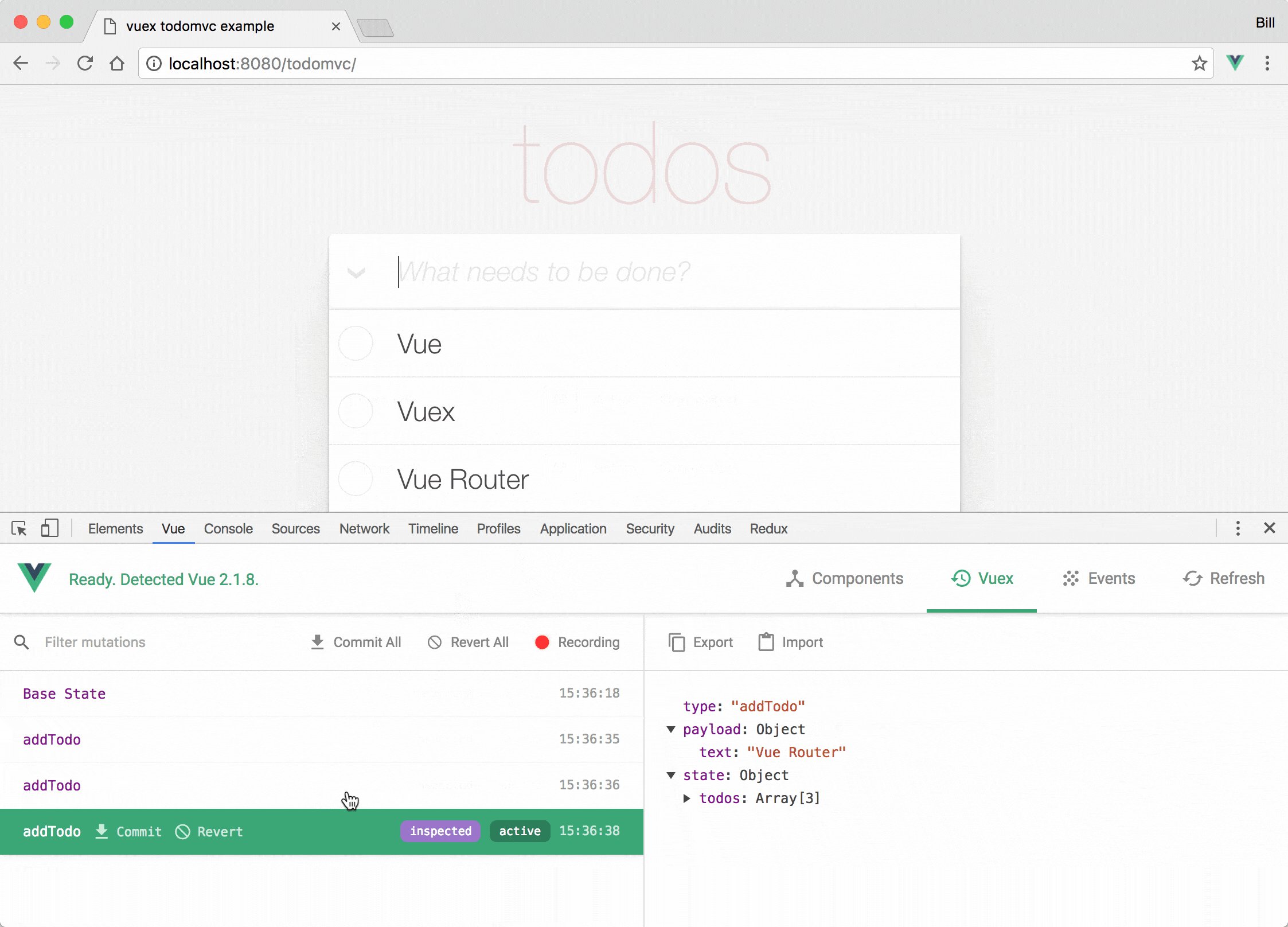
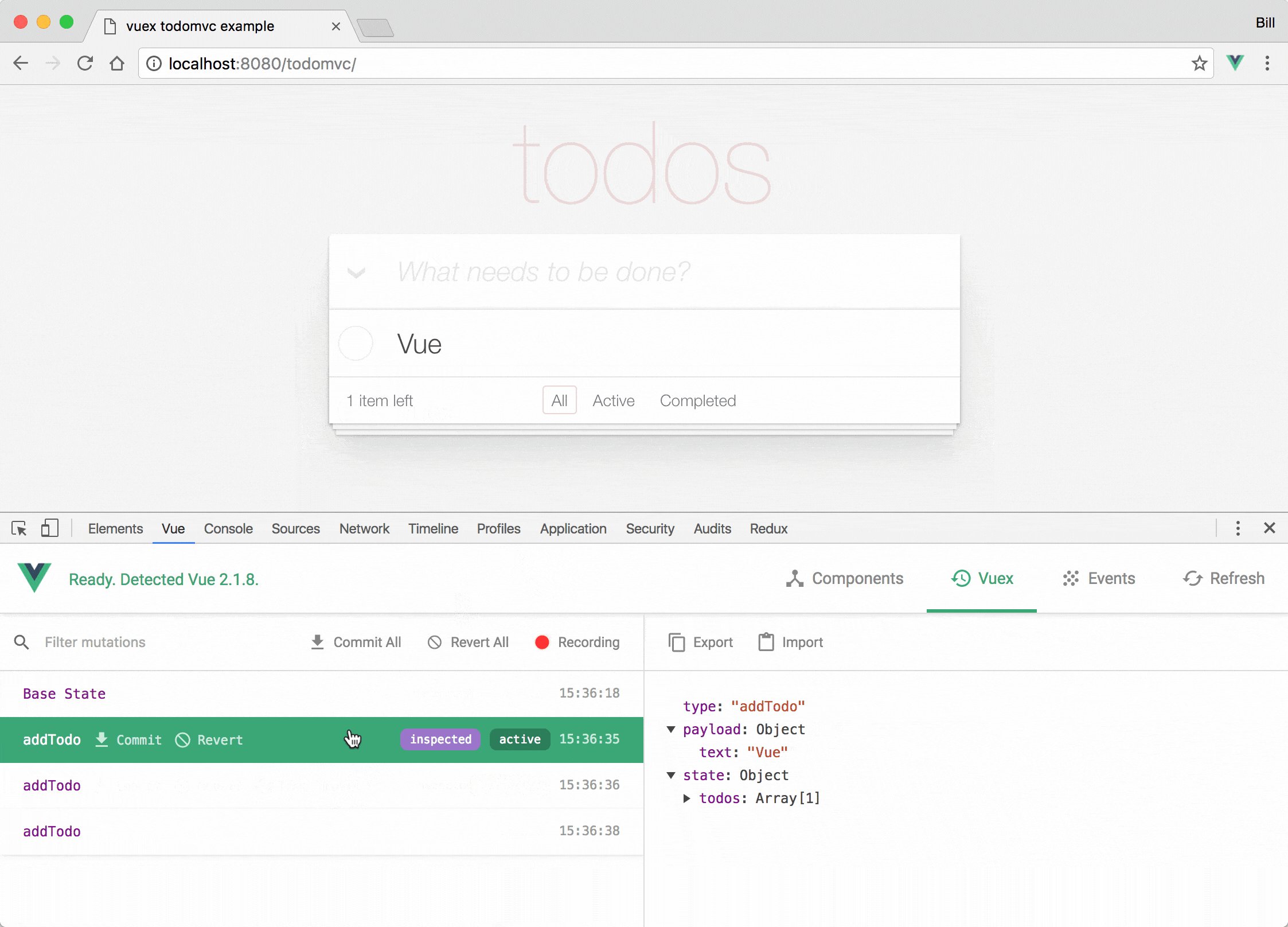
Existem outros métodos para depurar, com diversas complexidades. Os mais populares e simples deles é usando o excelente Vue.js devtools para Chrome e para Firefox. Um dos benefícios de trabalhar com a ferramenta de desenvolvedor do Vue é poder ativar a edição em tempo real das propriedades e ver as mudanças refletidas imediatamente. Outro grande benefício é a habilidade de realizar uma viagem temporal de depuração no histórico de mutações do Vuex.

Vale observar que se a página usa uma versão de produção/minificada do Vue.js (como o link padrão do CDN), a inspeção do devtools é desabilitada por padrão, então o painel Vue não vai aparecer. Se você trocar para uma versão não minificada, você pode ter de realizar uma atualização forçada para vê-lo (limpando o cache do navegador, por exemplo).
Declaração Simples do Depurador
O exemplo acima é um ótimo fluxo de trabalho. Entretanto, existe uma simples opção alternativa, onde você pode usar a declaração nativa de depuração (debugger) diretamente no seu código. Se você escolher trabalhar desse modo, é importante se lembrar de remover a declaração quando terminar a depuração.
<script>
export default {
data() {
return {
message: ''
}
},
mounted() {
const hello = 'Olá mundo!'
debugger
this.message = hello
}
};
</script>Reconhecimento
Este tutorial foi baseado na contribuição do Kenneth Auchenberg, disponível aqui.








