Você está navegando a documentação da v2.x e anterior. Para a v3.x, clique aqui.
Exemplo: HackerNews Clone
Esse é um clone do HackerNews construído utilizando a API Firebase oficial do HackerNews, Vue 2.0 + Vue Router + Vuex, incluindo renderização no lado do servidor.
Demonstração ao Vivo
Observação: essa demonstração pode precisar de algum tempo de carregamento se ninguém tiver a acessado por um certo período de tempo.
Funcionalidades
- Renderização no Lado do Servidor
- Vue + Vue Router + Vuex trabalhando juntos
- Pré-carregamento de dados do servidor
- Estado client-side & hidratação do DOM
- Componentes Single-File
- Hot-reload em desenvolvimento
- Extração de CSS para produção
- Atualizações em tempo real da lista, com animações FLIP
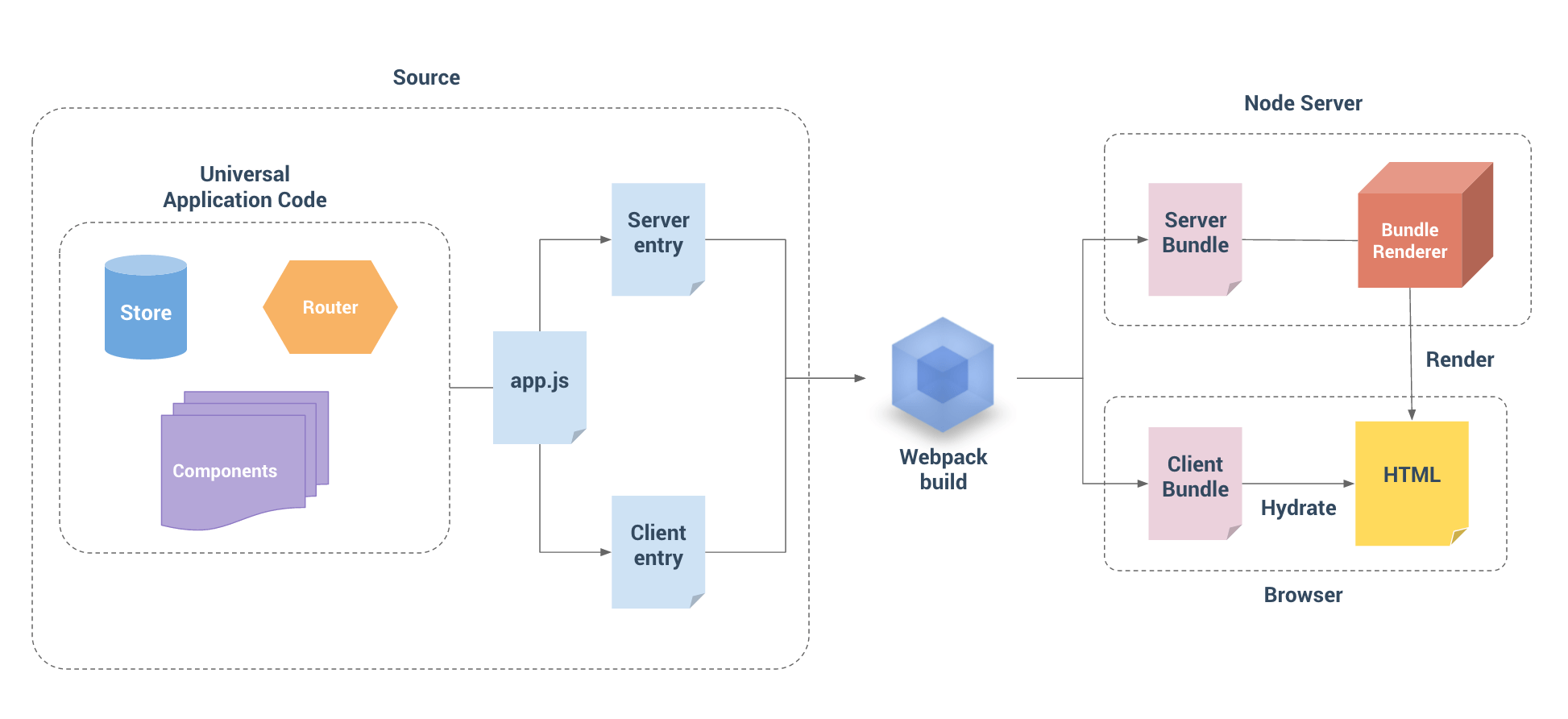
Visão Geral da Arquitetura

Encontrou um erro ou quer contribuir com a documentação?
Edite isto no Github!
Deploy feito via
Netlify
.